stailish
My Holistic End-to-End Product Design to Enhance Daily Routines and Revolutionize Wardrobe Planning
My Role
Lead & Solo UX Designer (with input from Springboard mentor)
Timeline
10 weeks
Tools Used
Figma, Miro, Milanote, Adobe Illustrator, Adobe Photoshop, Google Forms
Inspiration
An Instagram meme humorously questioned if 60 degrees would feel like 40 or 80, wishing for an app like Cher's closet from "Clueless" to simplify outfit selection. This light-hearted post sparked the idea to create a tool that makes daily dressing decisions easier.
problem & original hypothesis
Daily dressing becomes a guessing game with rapid weather changes, making it hard to pick an outfit that stays comfortable all day. People struggle to find attire suitable for fluctuating temperatures, leading to discomfort and frustration.
how could i simplify the process of selecting suitable clothing options to improve the morning routine experience?
A Deeper Look
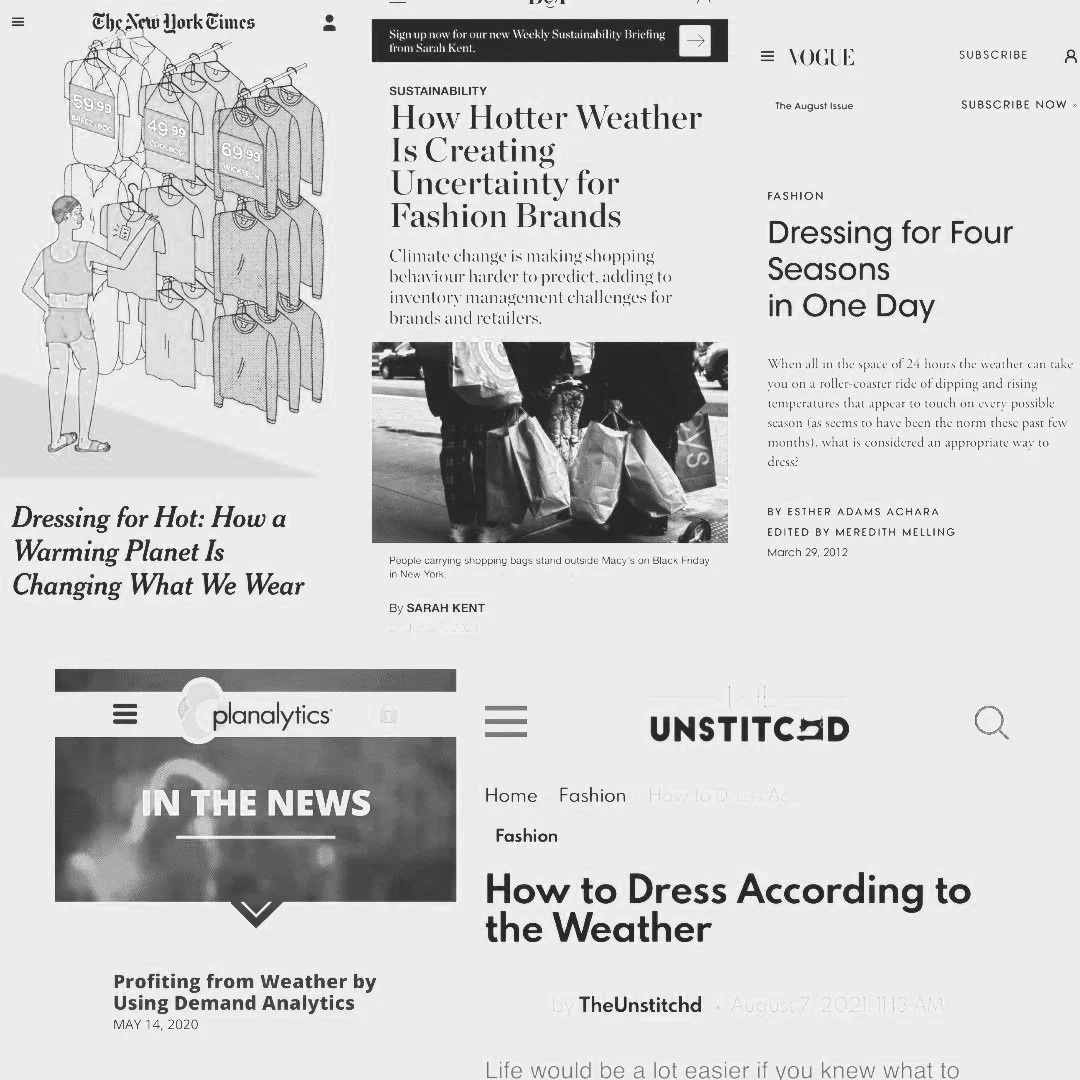
To validate the problem space and assess the need for a solution, I conducted secondary research using sources like Vogue, The New York Times, and industry white papers. These sources confirmed that fluctuating weather conditions:
Impact daily routines
Cause personal discomfort
Create confusion in the fashion industry regarding manufacturing and sales decisions
Traditional resources like weather apps and styling advice offer some help, but none address the need for building adaptable outfits from one's existing wardrobe. This gap presents a significant opportunity for innovation.
What’s Out There Already
A heuristic analysis of top styling apps revealed two main approaches: minimalist graphic interfaces and AI-powered virtual closets. While they offered general outfit recommendations, none effectively addressed transitioning outfits throughout the day. This highlighted the unique need to approach fashion styling from a climate change perspective. Additionally, the analysis helped me differentiate between subjective design preferences and objective usability factors, a crucial skill I applied when creating wireframes.
Research Plan
Next, I developed a research plan to gain direct user insights.
Objectives:
Understand challenges in daily clothing selection related to weather.
Identify factors impacting comfort and current strategies used.
Gather expectations for a solution to simplify clothing selection.
Methods:
I used online surveys for quantitative data, one-on-one interviews for qualitative insights, and planned future usability testing with an initial prototype. This mixed-method approach aimed to reach a diverse global audience and deeply understand the problem.*
*Note: With more time, I would have also included diary studies as one of my research methods,to document users' clothing choices, comfort levels, and any related thoughts or challenges they encounter on a daily basis.
Screener Surveys
I conducted a screener survey to qualify participants and gain insights into their daily clothing selection challenges. The survey identified primary pain points and frustrations, with weather being a significant factor across demographics. A key insight was the unexpected emotional weight the outfit selection process carried for users.
This understanding that clothing selection is an emotionally-driven experience for users would inform my empathetic approach in subsequent research phases and ultimately transform my ideas for a solution.
Talking to People
I conducted four in-depth interviews with users from the screener survey, asking open-ended questions like, "How do you select clothes for various weather conditions?" and "Do you face any difficulties deciding what to wear?"
Key Findings:
Clothing choices are deeply tied to emotions, self-perception, and values.
Users struggle with rapidly changing temperatures and lack transitional dressing guidance.
Convenience and comfort are priorities, with preferences ranging from minimalist uniforms to variety.
Wardrobe organization and selection processes create friction.
Users balance practicality with style, adjusting over time and context.
Diverse dressing routines and hacks address various pain points.
These insights revealed dressing as an emotional experience, highlighting the need for solutions that offer both inspiration and practicality. Mood and emotion significantly impact clothing choices, presenting an opportunity for positive change.
Synthesizing the Research
To analyze qualitative data from user interviews, I used affinity mapping. This process revealed common user strategies, like using weather apps or wearing a daily “uniform,” and deeper concerns such as mood and body image. By identifying unified themes and patterns, the affinity map expanded my understanding of the core issues to be addressed through design.
Creating Personas & Empathy Mapping
I created two personas to represent the main types of users whose morning dressing routines I aimed to improve. These personas guided an empathy map exercise, helping blend practical functionality with emotional resonance. Although weather was a key factor, the primary challenge was users’ emotional relationship with clothing. This insight shaped my design approach to address both practical and emotional needs in the morning routine.

New Hypothesis
I think what people really need is a clothing psychologist.
Ideation & Design Concept
I focused on two key questions:
How can we streamline dressing by considering the user’s emotional state?
How can we help users create a flexible “urban uniform” that allows for personal style?
User stories guided the creation of specific tasks for a digital product to address these needs. The solutions included:
An outfit planning app with weather/activity filters, smart notifications, and adaptive algorithms.
A mood-based digital stylist using an AI chatbot to recommend outfits.
A smart closet app for decluttering and building a capsule wardrobe, suggesting essentials and generating shopping lists.

stailish is born
I combined elements from all three solutions above in a way that addressed the greatest pain points of my users while being organized in a simple, straightforward manner. I wanted to satisfy the users’ needs for customization and efficiency while creating an enjoyable “space” within the app that would make dressing fun again.
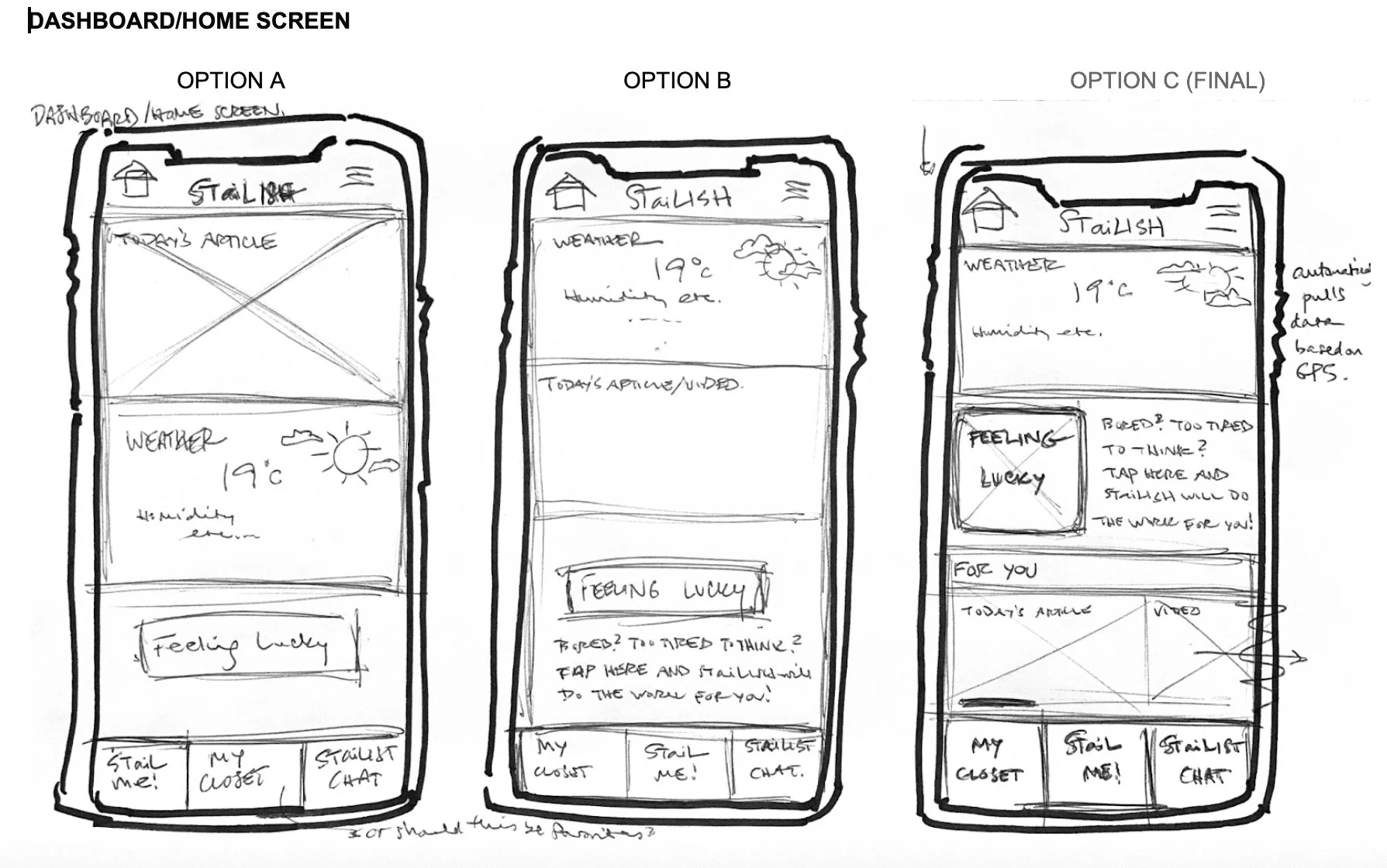
Dashboard Sketches
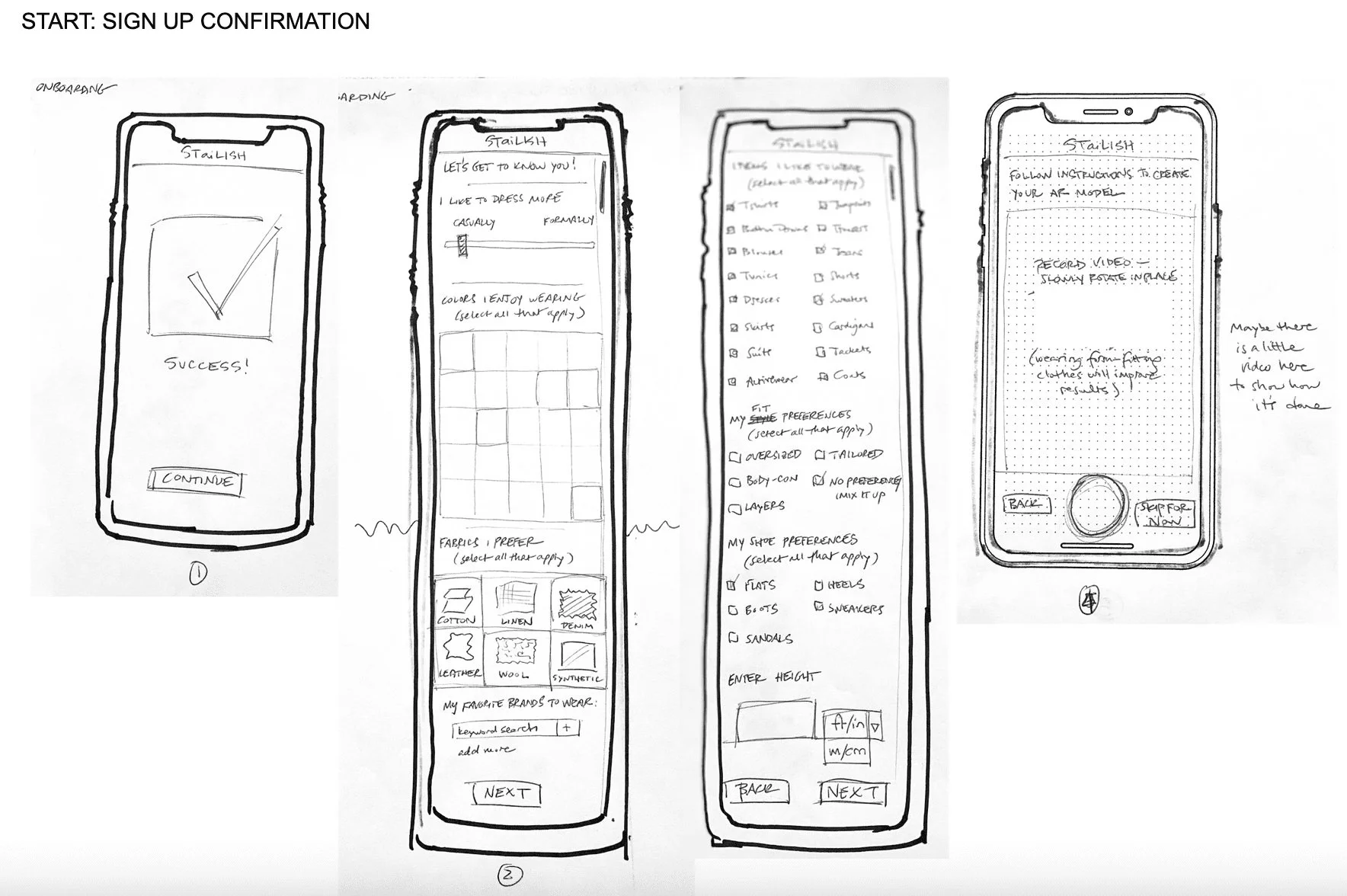
Onboarding Sketches
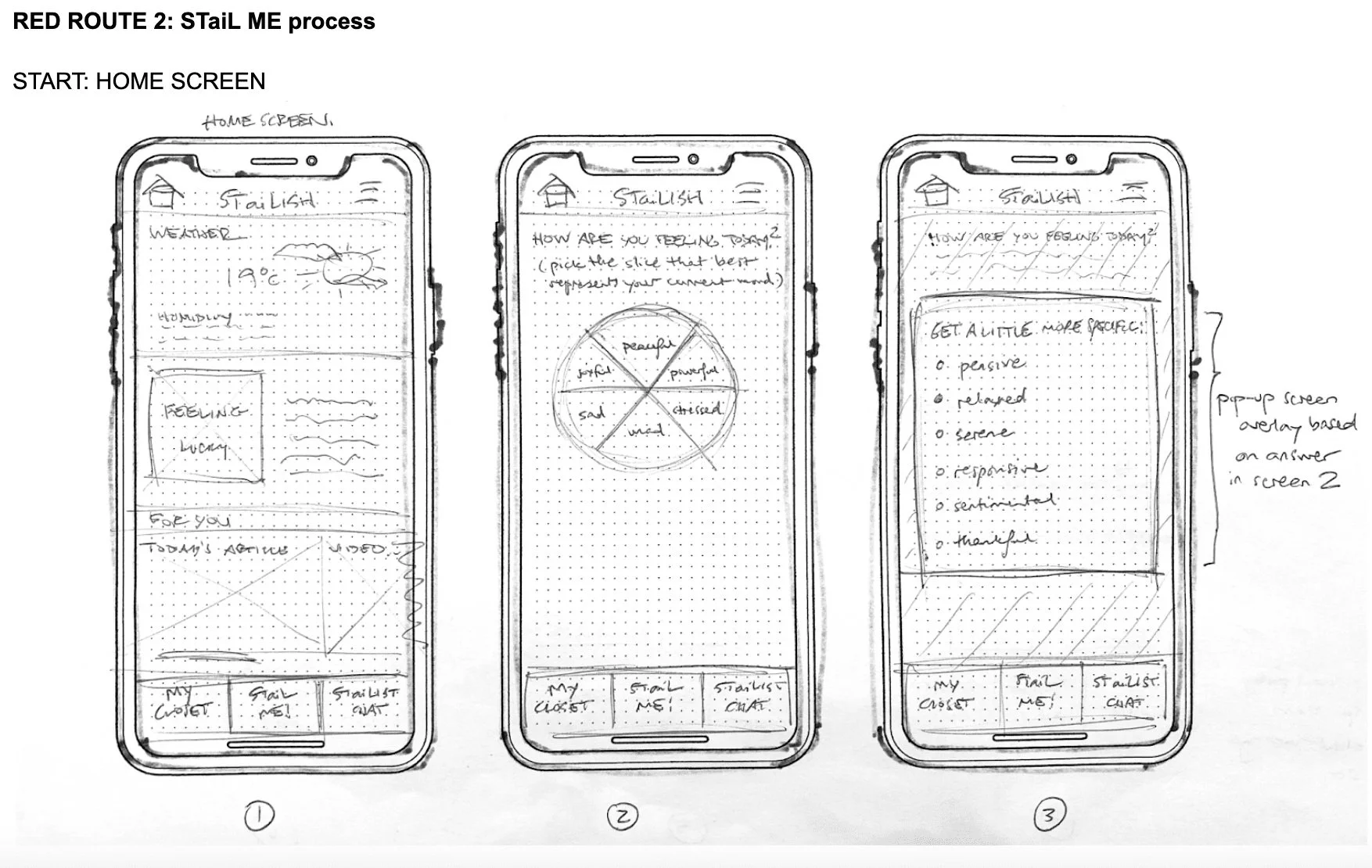
Stail Me Process Page 1
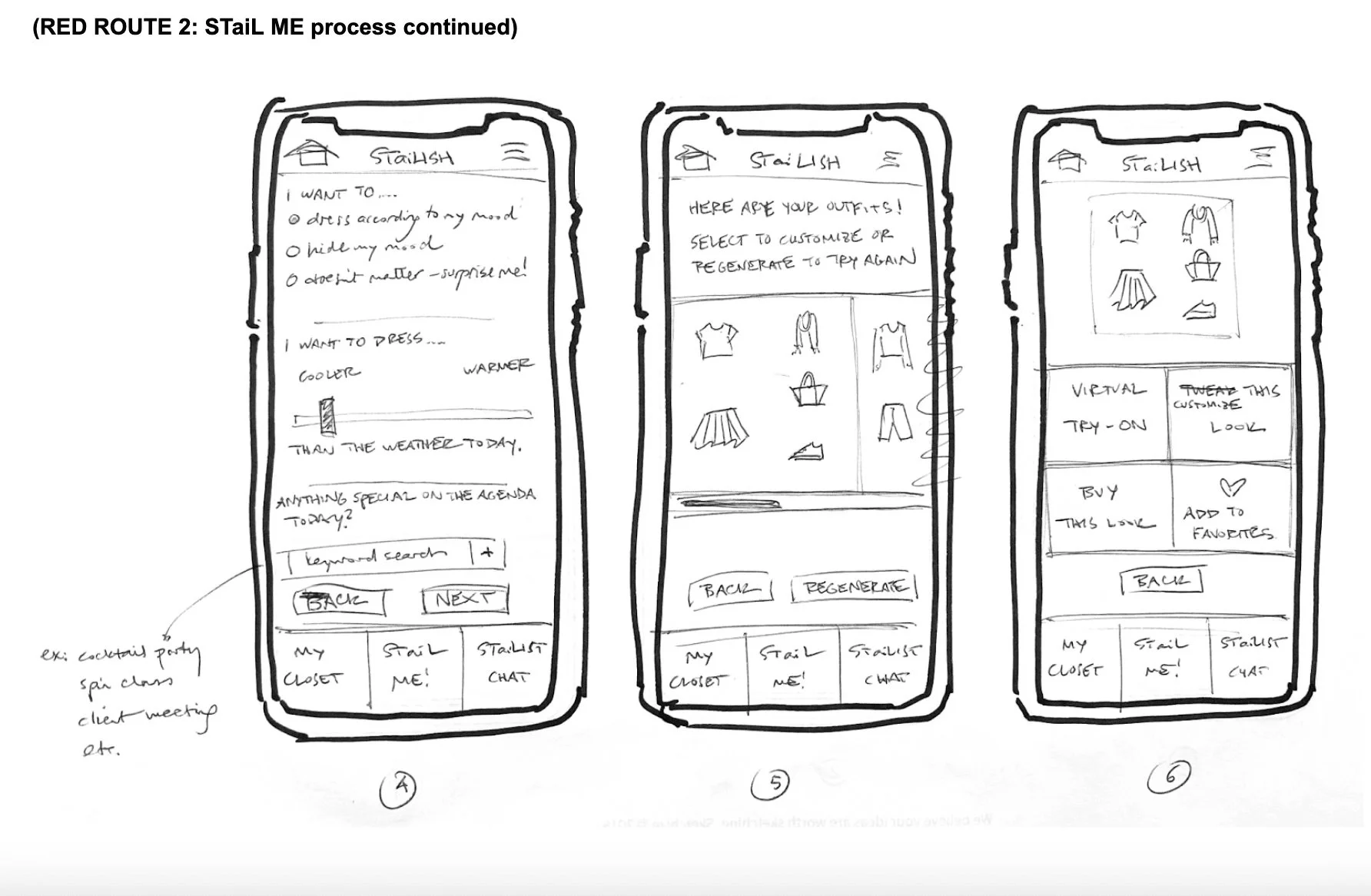
Stail Me Process Page 2
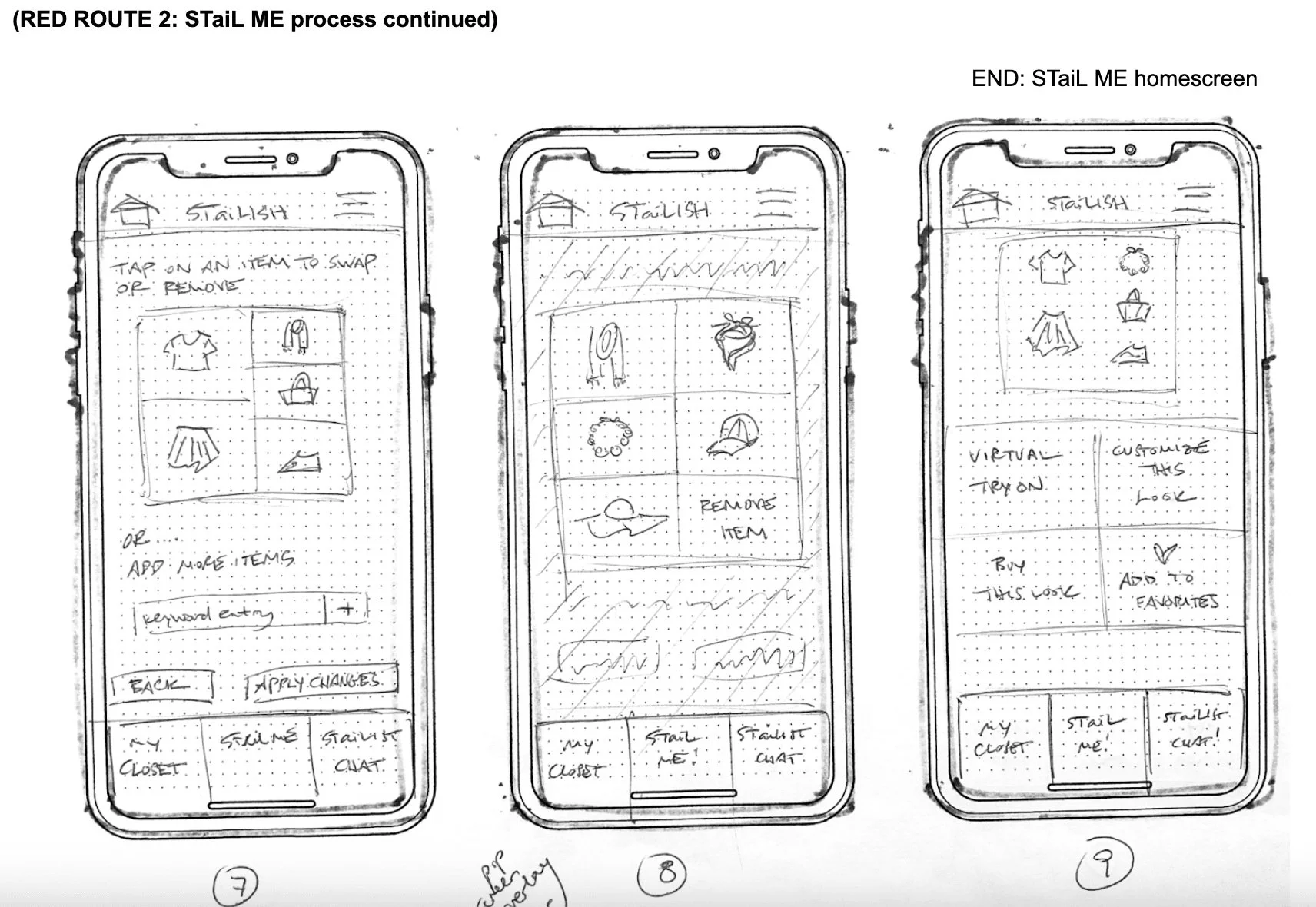
Stail Me Process Page 3
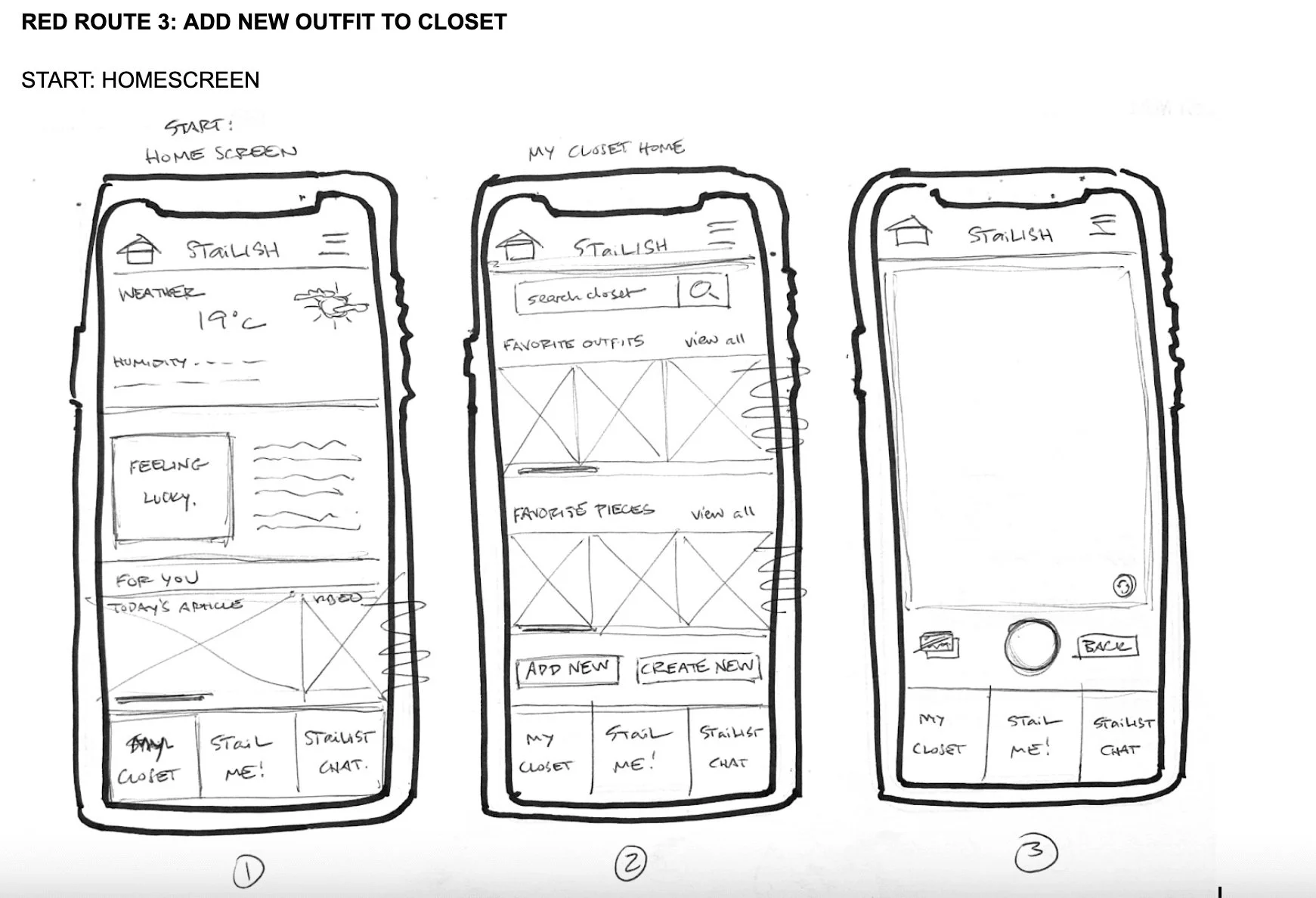
Add Outfit to Closet
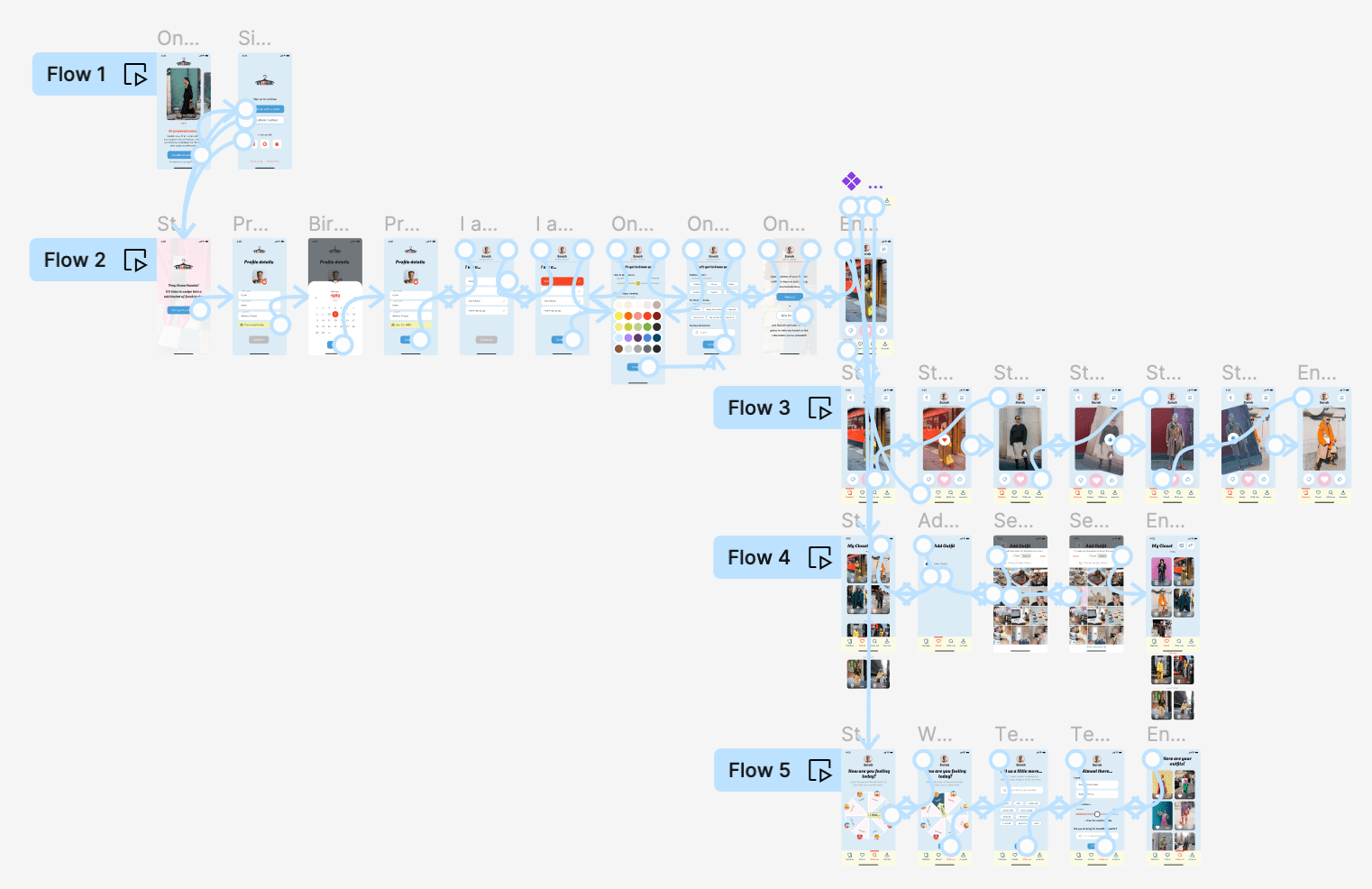
Making it real: Sketches & red route Wireflows
The first version of "STaiLISH" adhered to the heuristic principle of matching the system to the real world. The home screen mimics a physical closet, presenting users with images, buttons, and menus for tasks like building an outfit, getting suggestions based on mood, and logging outfits.
Reviewing with my design mentor highlighted key improvements for the initial wireflow:
The onboarding flow had too many options, overwhelming users.
Simplifying the start to a swipe-based exploration allowed for organic discovery of the app’s utilities.
Prioritizing quick access to outfit suggestions captivated users with personalized value earlier.
These refinements streamlined interactions and unveiled the app’s capabilities naturally, creating a balanced and engaging experience from the first interaction.
Visual Design
While refining the wireflows, I developed the visual design for "STaiLISH." I aimed for a vibrant and energetic style, using a bold palette of bright, saturated hues like yellow, orange, and blue, balanced with subdued tones. This combination evokes playfulness and excitement, enhancing the app’s appeal.
mood board
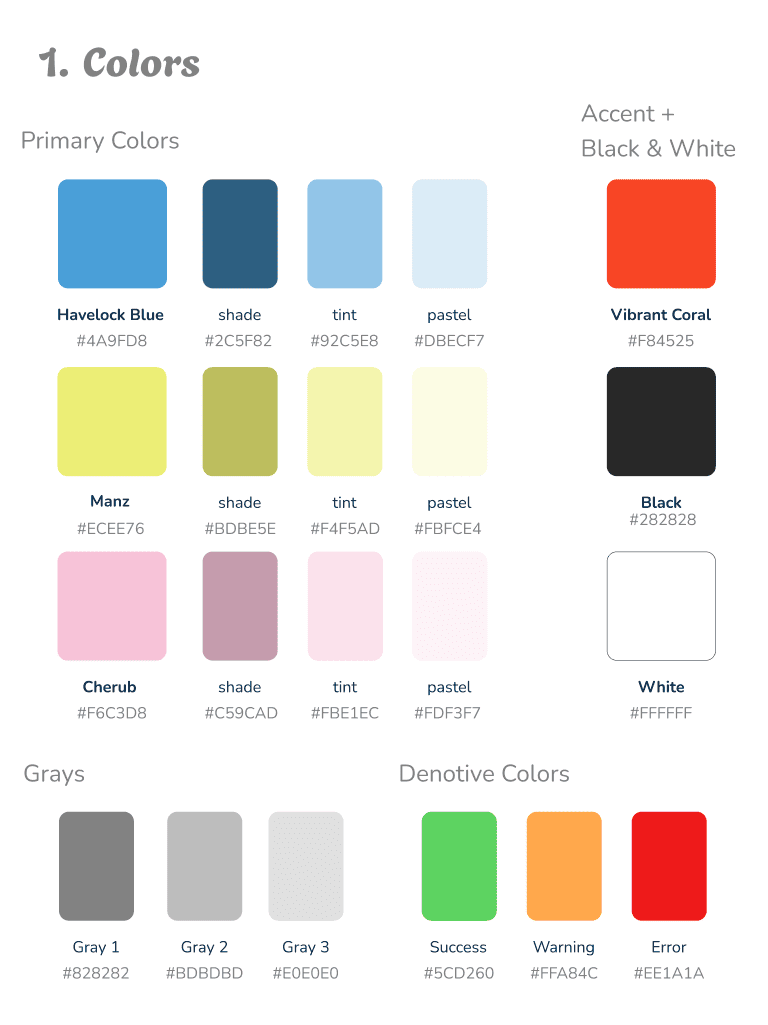
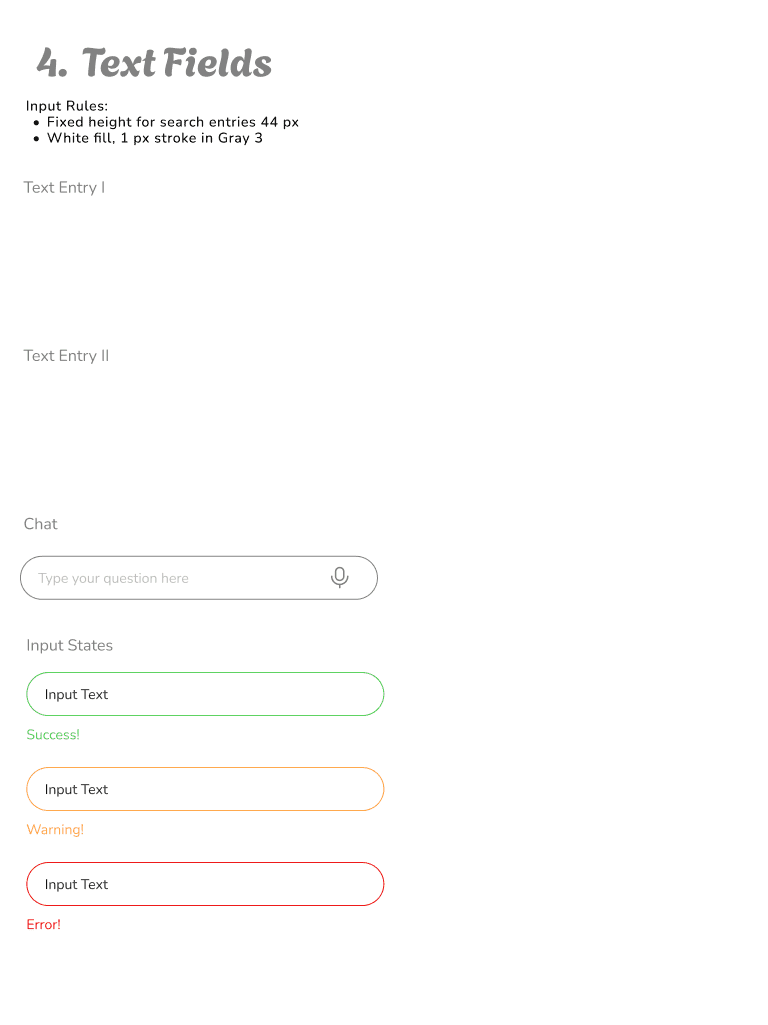
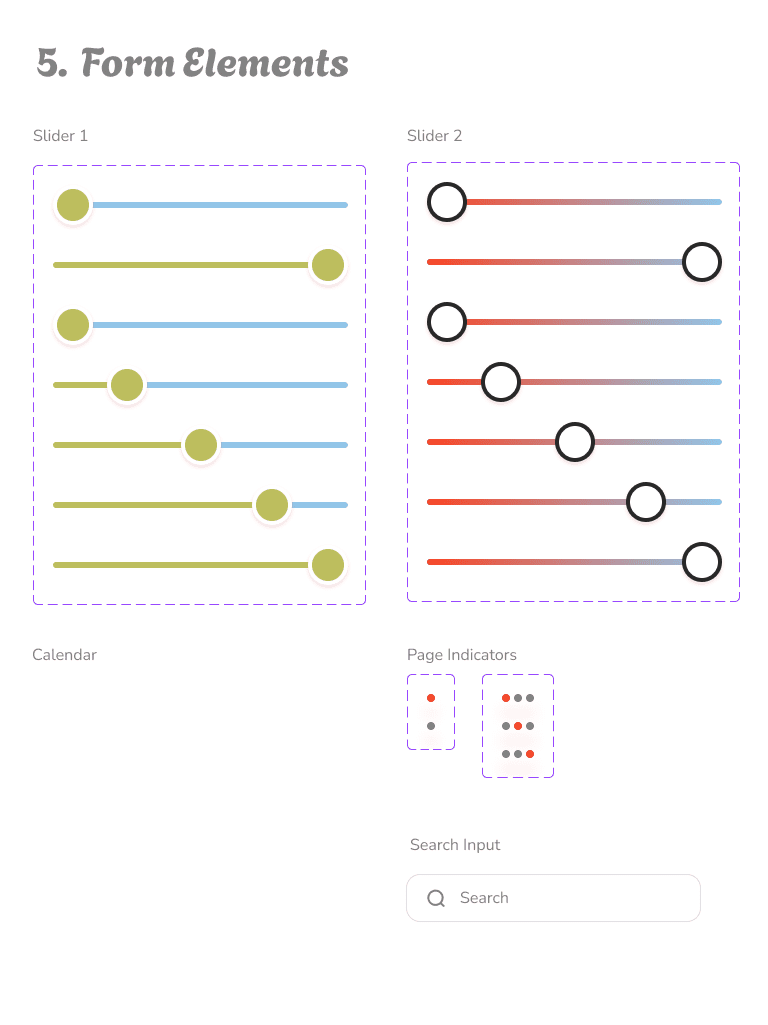
style guide
I selected clean, modern typefaces with a geometric and minimalist aesthetic, as shown in the mood board. The graphic design features abstract shapes, geometric patterns, and stylized illustrations with a contemporary, almost surreal quality. These visuals aim to convey excitement, inspiration, and aspiration, appealing to users who value self-expression and personal style.
hi-fidelity screens
Prototypes & User Testing
To validate the app's design and functionality, I conducted two rounds of moderated usability testing with six participants. The first round identified improvements for terminology clarity, visual appeal, and feature enhancements. I implemented feedback by editing buttons and adding tooltips. The second round confirmed positive reception and highlighted remaining issues with visual design, outfit organization, and inclusive gender options. These insights guided further refinements to enhance usability and user satisfaction.
Learnings and Future Improvements
This project taught me to define and tackle a self-chosen problem iteratively. I particularly enjoyed the research phase, where user insights shifted the project to address a more impactful issue. Usability testing confirmed users' appreciation for customization features, highlighting future opportunities to enhance the app’s algorithm for targeted results. Additionally, I plan to further iterate on the visual design to meet users' desires for a more creative, design-forward aesthetic across screens.