webwatch
How In-Depth User Research Uncovered Hidden Pain Points that Transformed WebWatch's Design, Elevating User Experience and Strengthening Brand Affinity
My Role
UX Researcher/Designer (team of 4 designers)
Timeline
April-May 2024 (4 weeks)
Tools Used
Figma, Miro, Adobe Photoshop, Google Forms, Riipen, Slack
background
Imagine discovering your photos scattered across the internet without any idea where they’ve ended up. WebWatch was created to solve this problem for image creators like photographers, brands, and agencies. It allows users to upload images and track their online usage, helping them identify illegally used content or simply measure their media’s reach quickly and efficiently.
the problem
WebWatch’s initial version was functional but flawed. It lacked a cohesive visual design, brand consistency, and a streamlined user experience, leading to low adoption and engagement. We needed comprehensive research to validate our design decisions and ensure the platform truly met the needs of photographers worldwide.
goals
Redesign the WebWatch site in a way that is visually appealing and easy to navigate
Enhance user experience and interface design for improved usability and functionality
Showcase the product offering and brand, including new branding and logo design
Refer to existing site’s text and headings in the new design
How might we make WebWatch more user-friendly for content creators?
How might we make WebWatch’s navigation straightforward for content creators?
How might we give more control to content creators when posting content?
methods & deliverables
*areas I was solely responsible for
**areas I contributed to as part of the team
-
Explore comparable platforms and services to identify best practices and areas for improvement
Benchmark WebWatch against industry standards and user expectations
-
Compare and contrast the two previous versions of the platform (developer-based vs. Bubble.io)
Identify existing usability issues based on a comprehensive set of evaluation criteria
-
Conduct focused user research (surveys, interviews) to identify user pain points
Analyze user behaviors and pain points through data collection and observation
-
Create wireframes to visualize new layout and user flow
Develop interactive prototypes to test usability and gather further feedback
-
Develop a cohesive visual language, including color palette, typography and iconography
Design high-fidelity mockups that reflect finalized user interface
-
Conduct usability tests with target users to evaluate the redesigned interface
Gather feedback on usability, clarity and effectiveness of the new design
Iterate on wireframes and prototypes
Refine interface elements, navigation, and visual design
Competitive analysis
Our team examined five different competitor platforms, and reviewed the key findings with our client, providing recommendations on where WebWatch could differentiate itself in the market to provide for unmet user needs.
2. Heuristic Evaluation
I created a customized set of heuristic criteria adapted from Nielsen Norman Group, Benyon, as well as a few of my own, to address current site navigation and functionality, information architecture, as well as aesthetics and branding in depth.
Detail of heuristic evaluation for the Dashboard Empty State
Findings & Recommendations
The evaluation identified critical usability issues around cognitive load, terminology, and user control that needed to be addressed urgently. Medium severity concerns included refining information architecture, optimizing navigation and user flows, and ensuring accessibility compliance. Lower severity recommendations involved enhancing visual design, incorporating user preferences, and conducting further testing for iterative refinement.
3. User Research
In order to identify user pain points and understand user behaviors, user research focused on the following questions:
What are the primary reasons why photographers find image tracking challenging?
What are the primary goals and pain points of photographers when using image-tracking platforms like Webwatch?
How do photographers currently approach the process of tracking the online use of their images?
How do photographers currently use image-tracking platforms, and what features or functionalities are most valuable to them?
What types of metrics do photographers keep track of when it comes to the use of their images?
What are photographers’ expectations and desires for a solution that simplifies the image-tracking process?
Quantitative data
A total of nine users (five photographers and four agencies) responded to our screener survey.
Conclusions:
even at this early stage, there was validation for product need
still needed to determine whether not having continuous image tracking would be a deterrent to platform use
more user responses, particularly from individual photographers, were needed for conclusive results
User Interviews
I conducted four in-depth interviews with three photo agency owners/directors and one independent photographer.
Observations
Current methods include Google searches, proprietary tools, and manual image tracking, with users facing issues like paywalls, incomplete results, and time consumption.
Desired features: whitelisting clients, metadata searchability, and automated notifications/reports.
Importance of tracking: monetization, IP protection, and identifying potential clients/partnerships.
Insights
Need for a streamlined platform consolidating image tracking with comprehensive results.
API/customizable interfaces could benefit large agencies.
Automated notifications/reports save time and keep users informed.
Tracking usage can lead to new business opportunities and revenue streams.
Key Insight
The potential for using a tracking platform as a way of building relationships presents a unique opportunity for WebWatch to capitalize upon.
Personas
Based on the information gathered from the user interviews, I created personas representing the two main groups of users: photographers and agencies in order to ensure our designs addressed user needs.
How might we:
… make WebWatch more user-friendly for creators?
Implement a simple, intuitive interface
Provide advanced search and filtering options
Offer customizable notifications and reporting features
Integrate with existing workflow tools
… make WebWatch’s navigation straightforward for content creators?
Design a clean, uncluttered dashboard
Implement a straightforward upload process
Organize search results and monitoring data
Provide clear visual cues and labels
Offer customizable views and sorting options
… give more control to content creators when posting content?
Allow creators to whitelist or pre-approve authorized clients
Provide granular control over notification preferences
Offer the ability to add specific metadata fields or tags
Develop an API or customizable interface
4. Wireframing & Prototyping
My team proceeded to incorporate my research, using it to create wireframes and our first prototype.
Given that the existing version of the site was already built on a concise user flow, they maintained the simplicity of this interaction in subsequent designs.
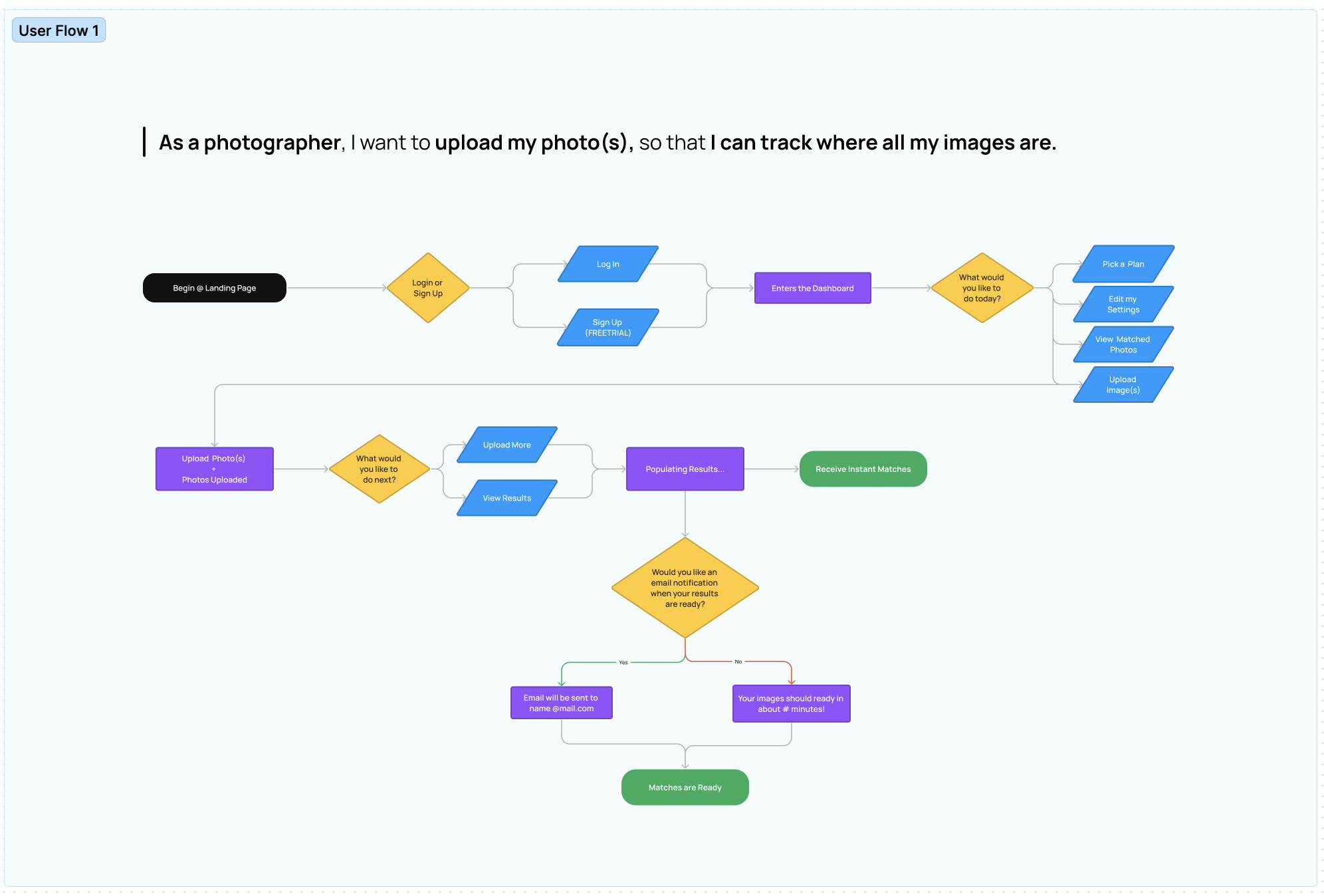
Main User Flow
Dashboard Sketch
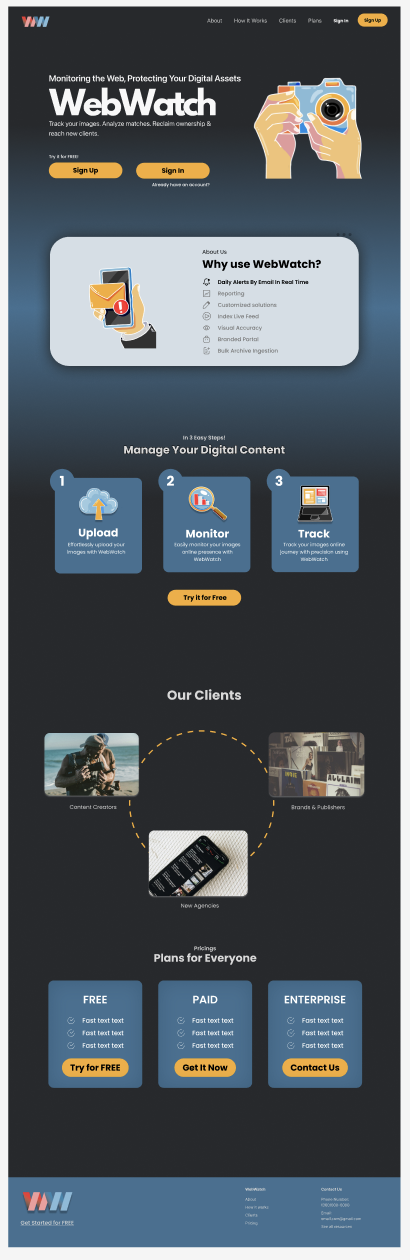
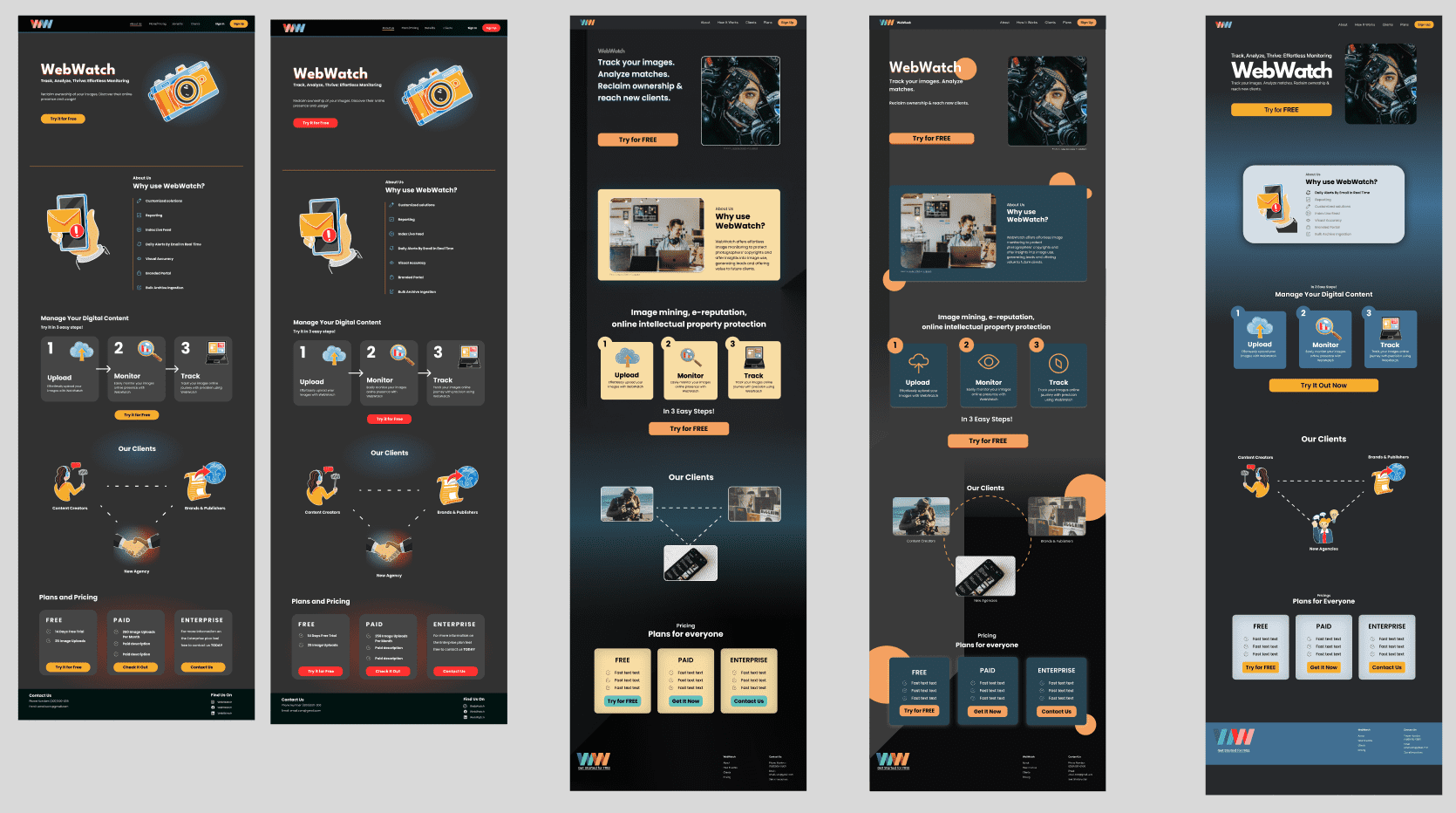
Landing Page Hi-Fi Wireframe
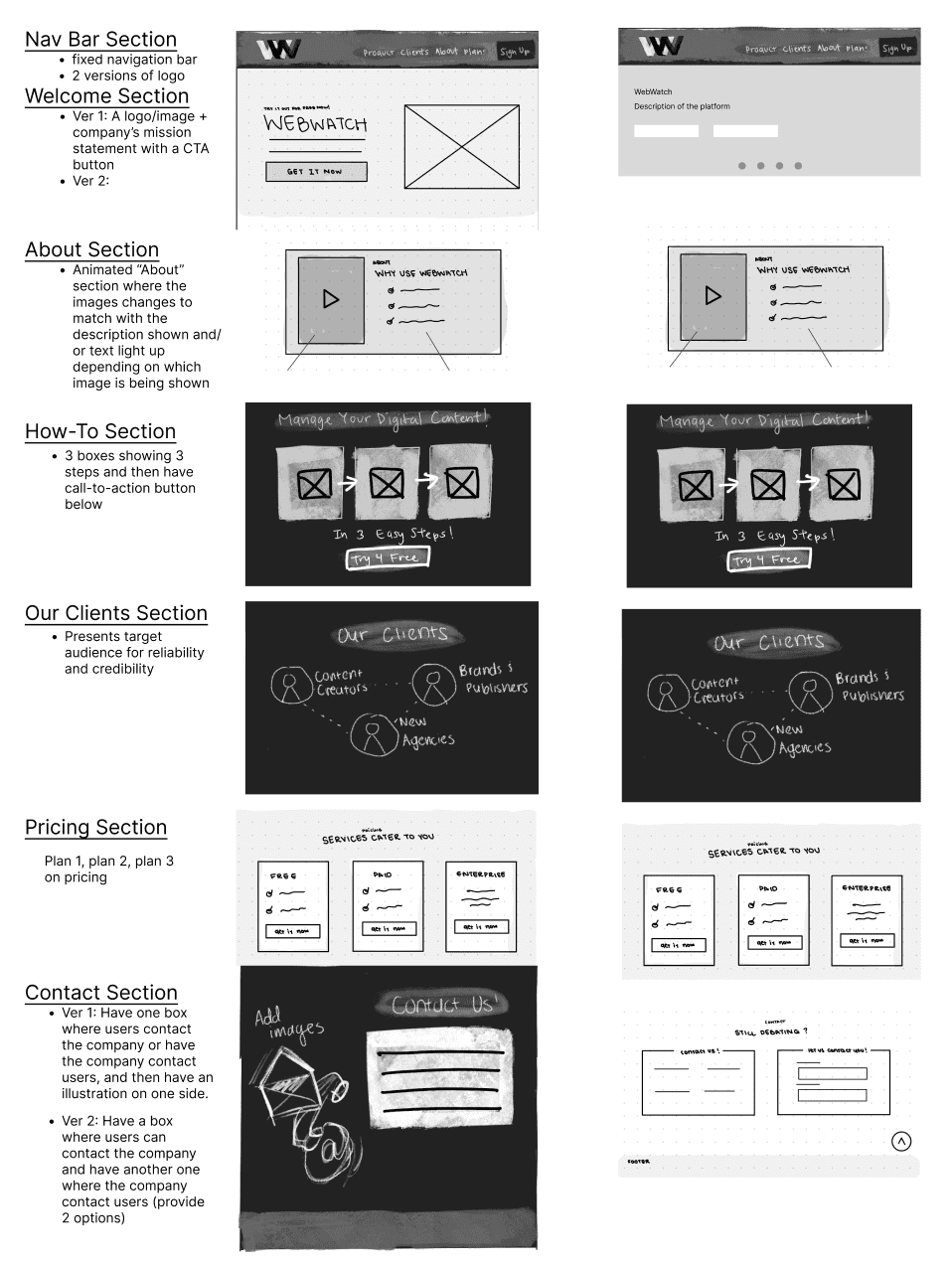
Landing Page Initial Sketches
Landing Page Hi-Fi Iterations
Welcome Screen Hi-Fi Wireframes
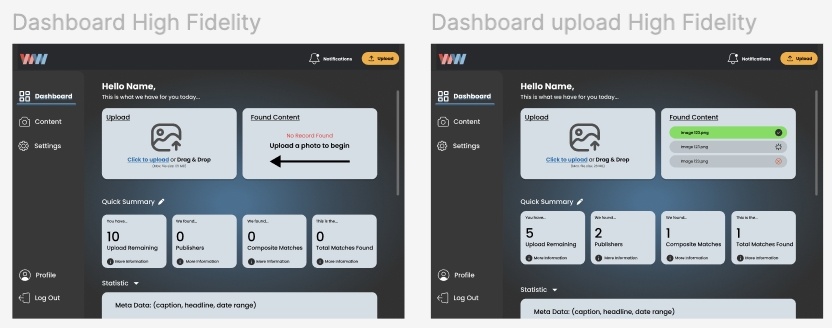
Dashboard Hi-Fi Wireframes
Welcome Screen Hi-Fi Iterations
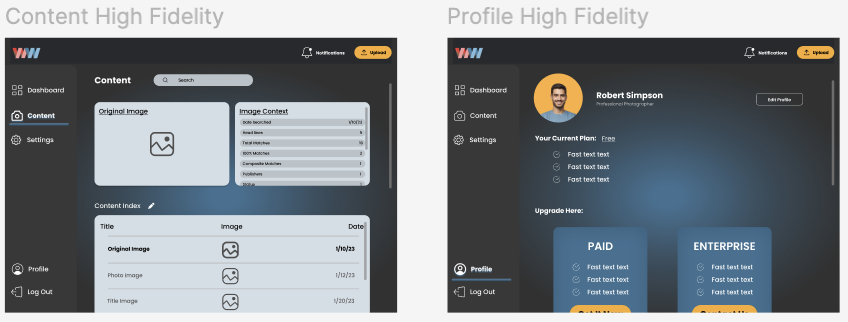
Content & Profile Hi-Fi Wireframes
5. Visual Design
To maximize the use of available time, my team developed the visual design of Webwatch, sketches and wireframes concurrently. Our client wanted a simple and clean look: a soothing dark-mode interface with intentional pops of color and a minimal, sans-serif typeface.
To communicate authority, the logo was inspired by the repetition and block shape of the letter “W”. Our team lead also created custom illustrations, further enriching the branding.




6. Usability testing & iterative design
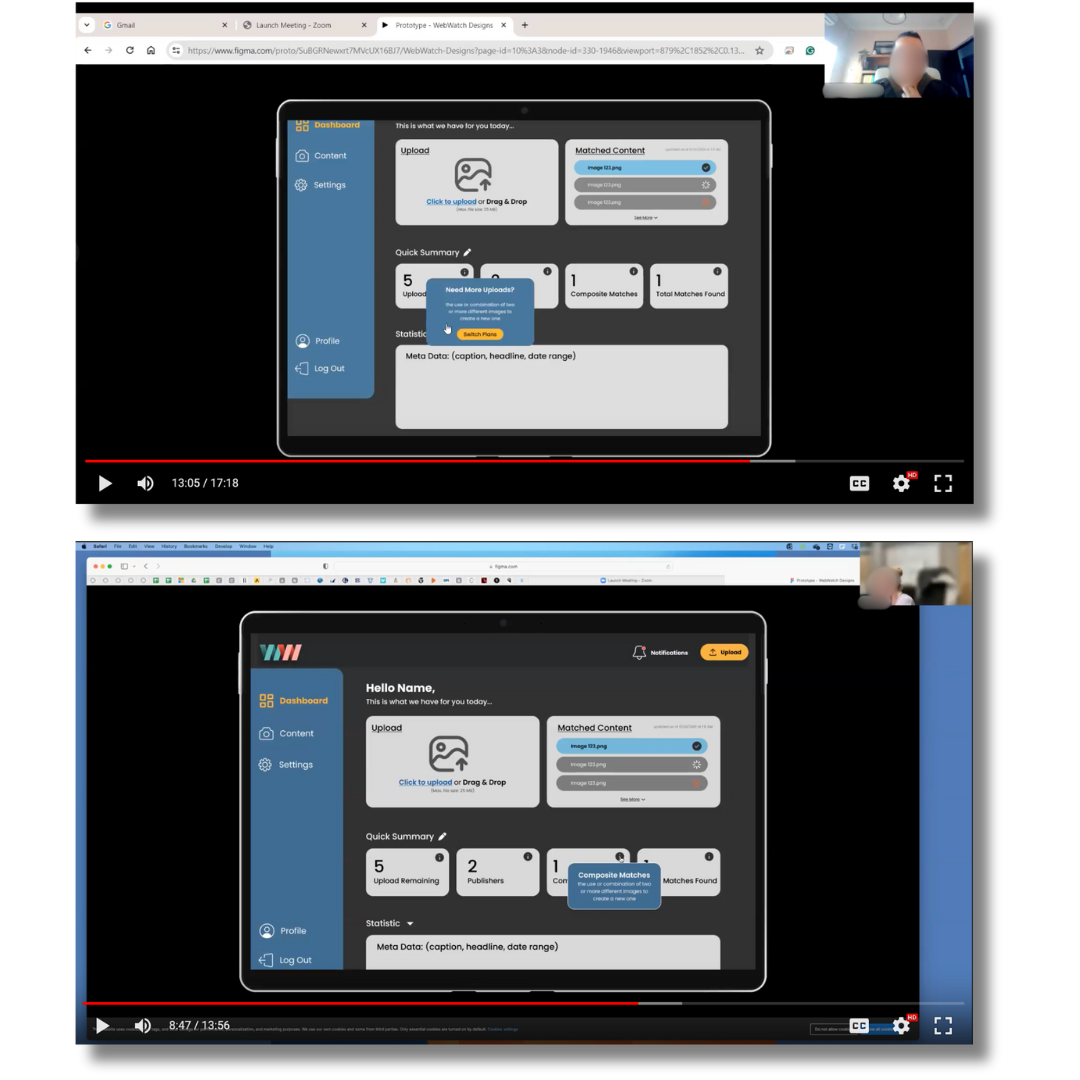
Our tight schedule only allowed us to test our high-fidelity prototype with two users, both of who were photo agency professionals.
The most severe issues revolved around confusing terminology and lack of clarity regarding the platform's coverage and capabilities.
-
1. Overall Positive Reaction:
- Both users liked the clean, modern design and found the website engaging and user-friendly.2. Navigation and Discoverability:
- Users were able to navigate and find key features like sign-up and upload without much difficulty.3. Image Upload Process:
- Users appreciated the drag-and drop functionality for uploading images.4. Potential for Improvement:
- Users expressed confusion over certain terms and sections, such as "Publishers," "Statistics," and "Matched Content."5. Additional Feature Requests:
- Search functionality, including the ability to search by names or text content.
- Option to block or filter out undesirable websites from the results.
- Ability to click on matched content and visit the corresponding websites directly. -
1. Unclear Terminology:
- Users found terms like "Publishers," "Statistics," and "Matched Content" confusing and unclear.2. Lack of Visual Cues:
- Users did not notice the tooltips (represented by "i" icons) until prompted, suggesting a need for more prominent visual cues.
- The visual representation of a successful upload was not entirely clear to users.3. Limited Explanation of Certain Features:
- The purpose and functionality of the "Need more uploads" tooltip and "Composite Matches" section were not self-evident.4. Navigation Confusion:
- One user was unsure if the dashboard was also intended for bulk uploads of images.
- One user did not initially realize that they could scroll down the page.
Within the limited timeframe, it was not possible to address all the usability issues, however my team did make some updates to the visual design that provided users with more visual feedback. Tooltips were also expanded for greater clarity on terminology.
Challenges & Learnings
-
This project gave me experience working in a global team (our client and I were based in Europe, while my three design team members were based on the US West Coast), and provided insight into the art of managing time zones to ensure efficient communication and work progress.
-
It was difficult to manage the desired deliverables in a four-week period; that being said, I believe my team and I completed key foundational groundwork that will allow WebWatch to move forward with a more innovative, user-focused product.
-
More time is needed to gather information from our client’s primary user group (photographers) as they are primarily project-centered, global travelers with unpredictable demands on their time. Therefore, scheduling interviews and user testing on a limited time frame becomes challenging.
-
User interviews revealed a common desire among all different types of users to employ WebWatch as a means of lead generation and client outreach, something that was not initially considered as a major selling point for the platform. This demonstrates the value of user research and its effect on business strategy overall.